Elastisches Layout für Gesundheitkompakt
Die letzten Wochen waren wir damit beschäftigt, Gesundheitkompakt ein neues elastisches Layout zu verpassen. so haben wir viele Ansätze elastische Layouts beherzigt und unserem Framework Drupal konstante Linien- und Schrifthöhen verpasst. Das Ergebnis kann sich aber sehen lassen. Schon nach ein paar Stunden fiel uns auf, dass Besucher einfach länger blieben. Das kann natürlich nur die Neugier aufs Layout sein, aber wir denken, die erneuerte Typografie läd einfach mehr zum Lesen ein. Was meinen Sie?
Beste Grüße,
Das Gesundheitkompakt-Team
Layoutvorschläge Gesundheitkompakt.de für eingetroffen
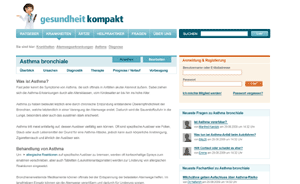
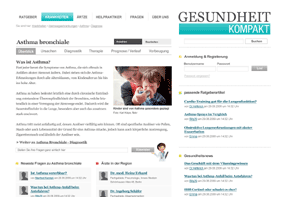
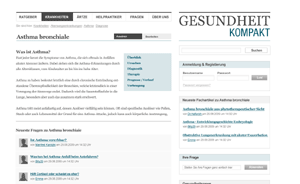
Inzwischen haben wir verschiedene Layout-Varianten erhalten. In verkleinerter Form stelle ich diese hier in unseren Blog mal ein. Der Gewinner-Entwurf wird danach in ein Drupal-Theme umgesetzt. Feedback haben wir uns übrigens schon von den verschiedensten Stellen geholt; die Usability durch diverse Personen geprüft.
Eine Tendenz ist übrigens auszumachen, auch wenn wir diese noch nicht verraten wollen.
Und ja: Alle Varianten sind gewollt “nüchtern” gehalten.
Zum freuen und nicht zum vergrößern hier also ein paar Screenshots:

Layout-Entwurf für Gesundheitkompakt #01

Layout-Entwurf für Gesundheitkompakt #02

Layout-Entwurf für Gesundheitkompakt #03
Wir freuen uns natürlich auf weiteres Feedback. Macht gern mit :)
Flexibles Layout oder fixes, zwei Spalten oder drei?
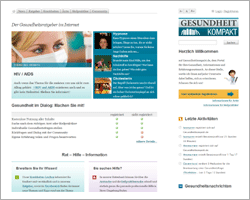
Die Fragen, welches technische Framework wir einsetzen werden und welcher Server ausreichend dimensioniert ist, sind natürlich ungemein wichtig. Mindestens genauso wichtig sind jedoch auch die Überlegungen, wie man das Portal grafisch gestaltet.
Damit sind auch nicht Bilder gemeint, die über die Seite verstreut- und teilweise in Fachartikeln eingebaut sind, sondern explizit das Layout der Seite. Grundsätzlich bin ich ein großer Freund von variablen Layouts. Wenn ein Bildschirm 1900 Pixel in der Breite darstellt, dann sollte das die Website doch möglichst gut ausnutzen und den Scrollbedarf verkleinern. Dabei darf aber natürlich nicht vergessen werden, dass der Inhalt trotzdem gut lesbar dargestellt werden sollte und beispielsweise nicht der ganze Content in drei Zeilen dargestellt steht. Deswegen wird von Grafikern die Skalierung in der Breite oft bei 1200 Pixeln o.ä. gestoppt. Auch wir werden darum wohl nicht herum kommen.
Wichtig ist natürlich auch, dass auch bei 1024×768 Pixel die Seite lesbar bleibt. Das stellt uns vor grössere Herausforderungen, da wir ursprünglich 2 Spalten am rechten Rand mit einer fixen Breite versehen wollten, um hier zusätzliche und passende weiterführende Informationen einzublenden. Wahrscheinlich werden jetzt aber die beiden Spalten (auch) aus diesem Grund einer einzelnen Spalte weichen müssen.
Dem flexiblen Theming-System von Drupal sollte das eigentlich völlig egal sein. Was die Grafiker dazu sagen, weiss ich noch nicht. :) Aber es geht voran.

leave a comment